While the WebP image format has technically been around since 2010<1>, we are still waiting for it to be fully adopted across all browsers. This is potentially why a lot of people are still not even aware of this newer image format.
Right now native support among major browsers is limited to Chrome and Opera, with Firefox declaring it's intent for native support in the near future. It is a format developed by Google that uses lossless and lossy compression for some of the best image optimization on the web today.
WebP: The Good
Google found that converting to WebP from a standard PNG resulted in a 45% reduction in file size and still a 28% reduction when compared to already-compressed PNG. Compared to JPEG it also boasts an amazing 25 to 34% size savings on average <2>
. Images are one of the prime culprits of slowing page speed because they usually make up most of the page size, so every bit helps. When we're talking about a new image format that will automatically cut huge percentages off of your image sizes without noticeable differences, we are talking about
.
In SEO land we know that speed can have a direct effect on rankings and conversions, so using WebP when possible makes total sense.
WebP: The Bad
As mentioned before, this currently has limited browser support, so you need alternate versions of every image currently.
Native support isn't only limited to browsers, though. As an example, WordPress, the most popular CMS, doesn't have native support for showing WebP images either. It is doable without too much effort, but still, it's not ready to roll by default.
How much will this help your website?
The benefits of image compression become apparent when you can see the direct effect on your specific site and the file size savings it can offer you.
There are many "speed test" sites out there that will give you notes about image scaling and compression for a grade alongside a ton of other notes and metrics. But there is a newer tool on the market that takes image optimization to a whole new level by also comparing potential savings in other image formats.
It's called the Website Speed Test Image Analysis Tool, and it focuses solely on image optimization recommendations.
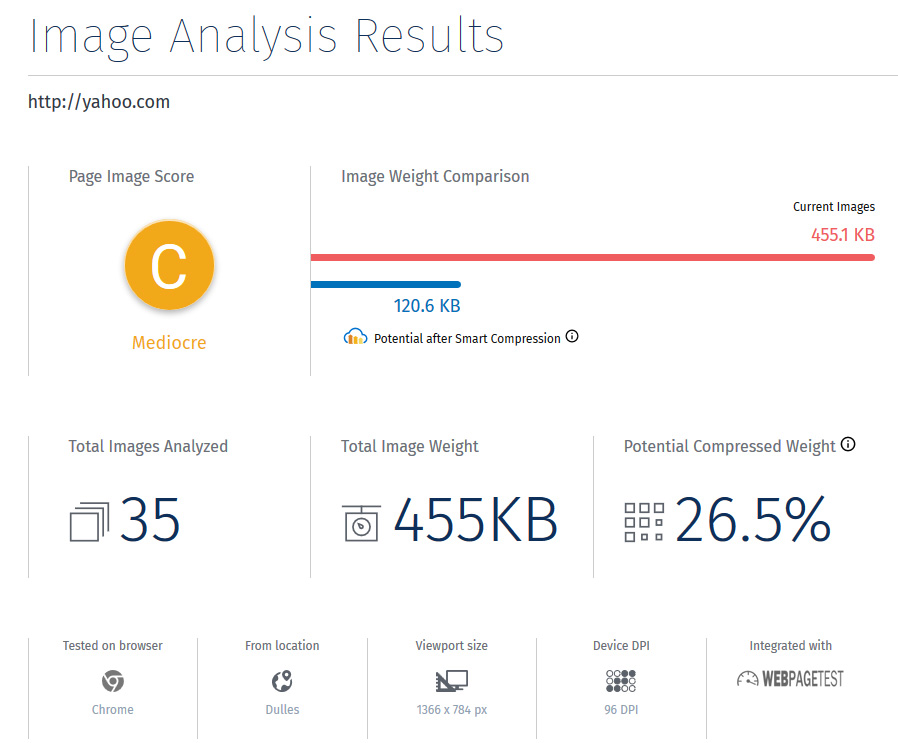
The Website Speed Test Image Analysis Tool will take whatever website URL you enter and give you some amazing optimization information. Let's take a look at the results when I run the Yahoo homepage through the tool.
Results Summary

At the top of the results page you get the main stats and a grade, but my favorite thing to look at here is size comparison. In this example we are going from 455.1 KB to 120.6 KB, just by optimizing the images. That "Potential Compressed Weight" section is NOT showing you a 26.5% savings in file size, it is actually telling you that your images will only be 26.5% of their original file size. That's actually
in file size, and that's nothing to scoff at.
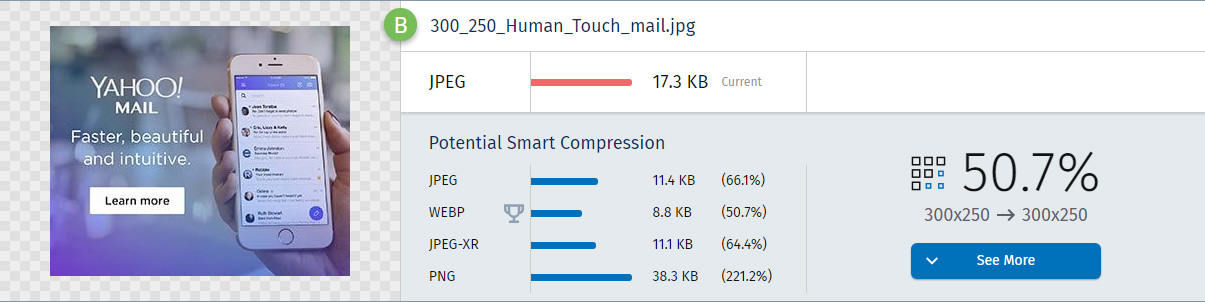
Image Detail Views

Scrolling past the main view will show you the image-by-image breakdown of the size savings and right in the middle there you will see the image type file size comparison.
This is where we loop WebP images back in, because from my experience using this tool so far, I can say that WebP easily ends up being the smallest image format the majority of the time. Not every time, but most of the time, WebP will be the image format you want to use for speed.
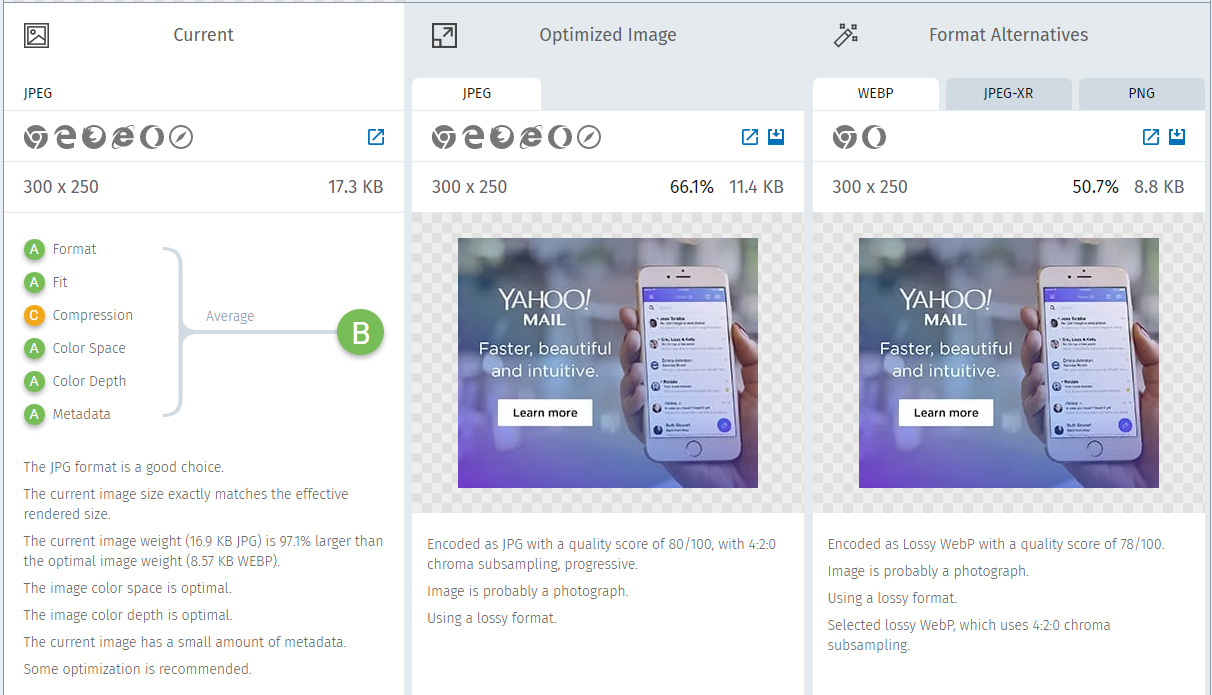
If you click the "See More" button you will get even more details and the opportunity to download any of the referenced optimized images as seen below:

So what do we know now?
For starters, the Image Analysis Tool is pretty amazing and incredibly useful. Mainly though, we can see that WebP is something we need to start using on our sites for optimal load times.
I mentioned that WordPress has no native support earlier, so now let's see how to get that added in and give our Wordpress sites a needed speed boost.
How to Implement WebP on WordPress
There are several options at this point for getting WebP images on your Wordpress site.
Jetpack
If you are using Jetpack already, then you have the option within Jetpack. It's bundled in with the Photon service for free, so that just needs to be toggled on if it isn't already. Just be aware that Photon serves the images from the WordPress CDN.
The other options for converting your images into WebP format are a combination of two plugins.
ShortPixel + Cache Enabler
ShortPixel is a free option for image conversion to WebP format, but you'll need to dole out a few bucks if you want to batch process a large amount of images at once. This gives 100 credits per month of free image optimization (sometimes 150 credits if you get a promo).
So with enough time, you can get all of your images done for free if you want. 1 credit = 1 picture. Smaller sites can easily get away with using the free monthly credits to cover all of their optimization needs.
Once activated, you just need to go to Settings -> ShortPixel -> Advanced and check off the box next to "Create also WebP versions of the images for free." You will need to combine this with the Cache Enabler to serve the WebP images.
An even better option for a very small fee is to use an adaptive image service. This will convert images to webp, compress them, and resize them to the exact right size on the fly, then serve them from a CDN. ShortPixel AI is what we are using on this site for image delivery and we highly recommend it among the potential adaptive image services out there.
EWWW Image Optimizer + Cache Enabler
EWWW Image Optimizer is a paid service, but all new members get to start off with 500 free credits. After those are used up, it is a pay as you need it system where, for example, 1000 images will cost you $3.00.
To activate this conversion you just need to go to Settings -> EWWW Image Optimizer -> Conversion Settings and check the box next to "JPG/PNG to WebP".
For EWWW, you have the option to use or not use any other plugins by checking the box next to "Alternative WebP Rewriting". In general I would still use the Cache Enabler plugin with this though in order to still use the WebP images with a CDN.
Optimus HQ + Cache Enabler
Optimus HQ is a paid plugin that offers unlimited image optimization for its yearly subscription fee of $19.
The free plugin doesn't offer the WebP conversion, so the paid plan is the only option if you want to use Optimus. Depending on how many images you need to compress per year though, this can potentially be the most economical option among the non-Jetpack plugins.
This plugin also requires the use of Cache Enabler.
Cache Enabler
Now that we've listed Cache Enabler for the past three plugin combinations, lets go over how to use it.
Once it's installed and activated you just need to go to Settings -> Cache Enabler and check the box next to "Create an additional cached version for WebP Image support."
Cache Enabler doesn't show cached images for logged in users so someone logged in as the admin won't get served the WebP images, but normal visitors would. Just keep that in mind when you are trying to verify that it is working correctly.
That's a Wrap
If your site is not currently using WebP images, then there is most likely some file size savings to be had on some major browsers. I highly recommend trying out the Image Analysis Tool.
If you are a WordPress user, then even though it is not a native feature, you too can reap the benefits of WebP images' smaller sizes.
My "go to" configuration is ShortPixel with Cache Enabler, but you can weigh your own options on a site-by-site basis to find the best choice for your needs. Once you have your images sorted out, it's time to move on to the other ways to optimize WordPress for speed.
References:
1. Rabbat, Richard (30 September 2010). "WebP, a new image format for the Web".
. Retrieved 1 October 2010
. 2. Alakuijala, Jyrki; Arora, Vikas; Joshi, Urvang (18 November 2011). "Lossless and Transparency Encoding in WebP".
. Retrieved 18 November 2011
.
